こんにちは。Wordpres勉強中のはやひらです。
WordPressテンプレートをすこしいじっていたら、いつの間にやらプロフィールが消えていたので、プラグインを使って設置してみました。
参考にしたのはこのブログ↓
設置方法はいたって簡単、プラグインを1つ入れて設定をするだけ完了です。
・なぜプロフィール入れたか?
初めは別にプロフィールはなくてもいいかなと思っていたんですが、色々なブログを見ていたらついつい入れたくなってしまいました。。。
プロフィールを設置できるAbout Me 3000プラグイン
今回は、About Me 3000プラグインを使ってプロフィールを作成していきます。他にもSimple Author Boxプラグインがあったりしますが、画像を入れるためにもう一つプラグインを使うことになるため断念しました。
正直どちらを使っても大丈夫だと思います。
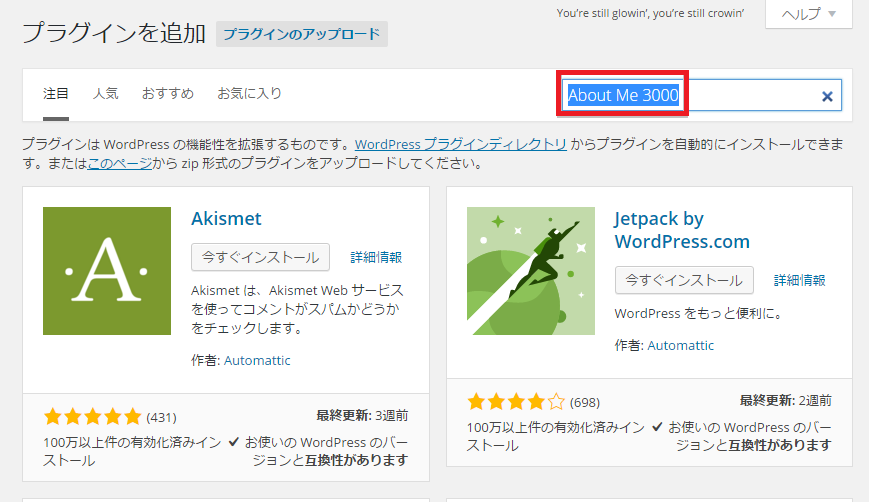
まず、Wordpressのダッシュボードより「プラグイン」-「新規追加」を選択。
その後、検索窓に「About Me 3000」と入力します。
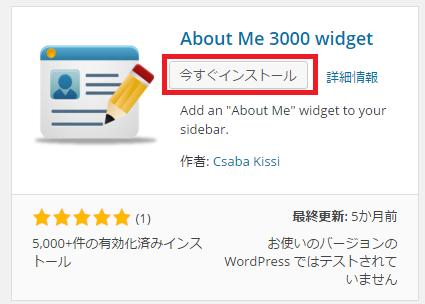
すると「About Me 3000」プラグインが出てきますので、インストールを実施します。
インストールが完了しましたら、つづいて設定を行います。
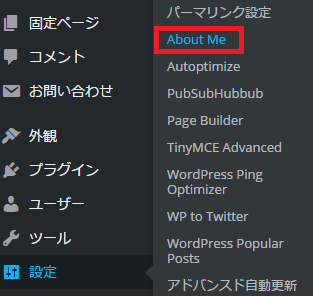
ダッシュボードから「プラグイン」-「About Me」を選択します。
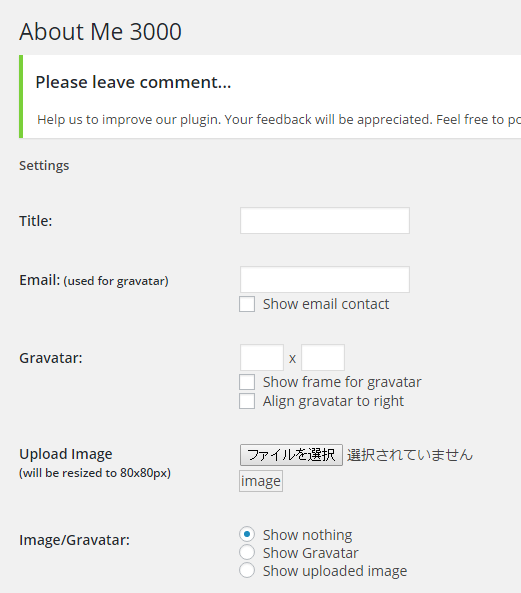
すると設定画面が表示されます。それぞれの項目を埋めていきます。
1.「Title:」自己紹介や書いている人などの項目名をかきます
2.「Email:」Eメールで連絡が欲しい場合に使います
3.「Gravater:」アバターの大きさや位置などを調整できます
4.「Upload Image」用意した画像をアップロード
5.「Image/Gravatar:」一番下を選択しアップロードした画像を使うようにします
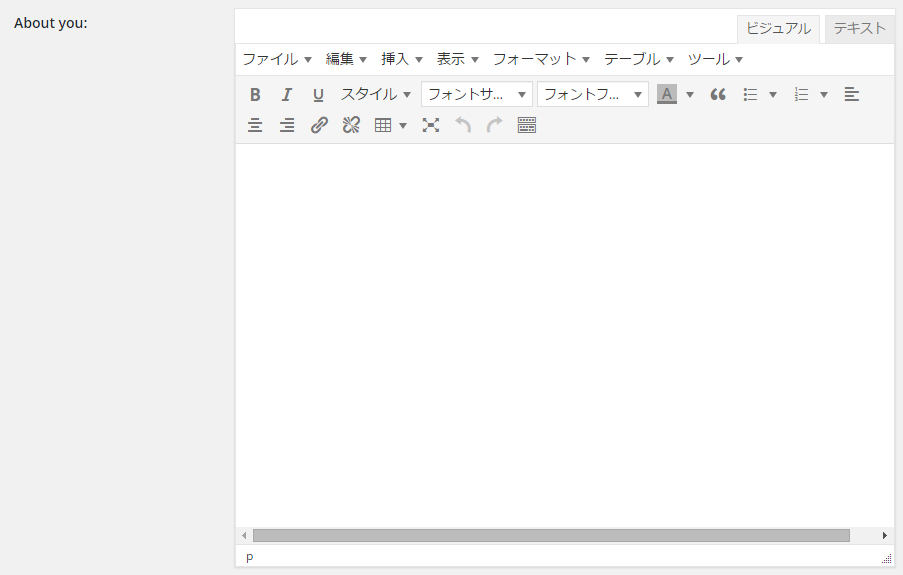
つづいて、「About you:」で紹介文を書きます。エディタが使えますので文字装飾も可能です。
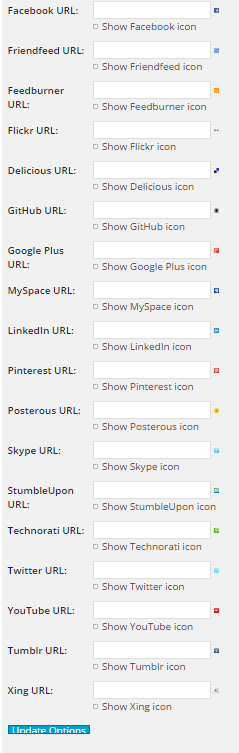
最後はSNSの設定を行います。
「Update Options」を押して設定は完了です。
つづいてウィジェットの追加を行います。
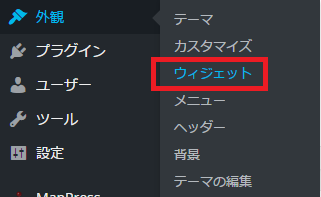
ダッシュボードの「外観」-「ウィジェット」を選択します。
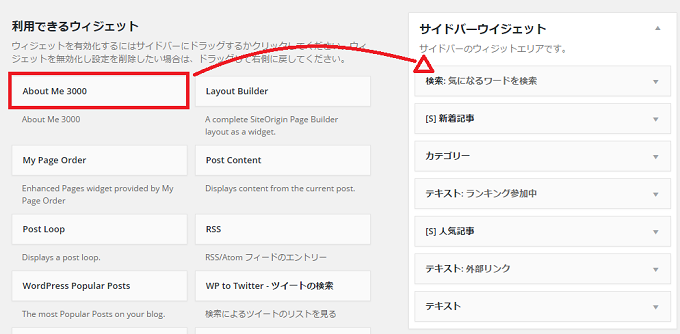
利用できるウィジェットの欄にある「About Me 3000」を選択し、置きたい場所にドラッグアンドドロップします。
これで設置も完了。
たったこれだけでレスポンシブにも対応した画像付きのプロフィールの出来上がりです。もっと細かい自己紹介文を書きたい場合は、別にプロフィールページを作成してそちらへのリンクを貼っている人が多いです。