やばい!!!いまこのブログで使っているテンプレートのSimplicityですが・・・
[aside type=”warning”]注意いまはハミングバードというテンプレートを使ってます。[/aside]
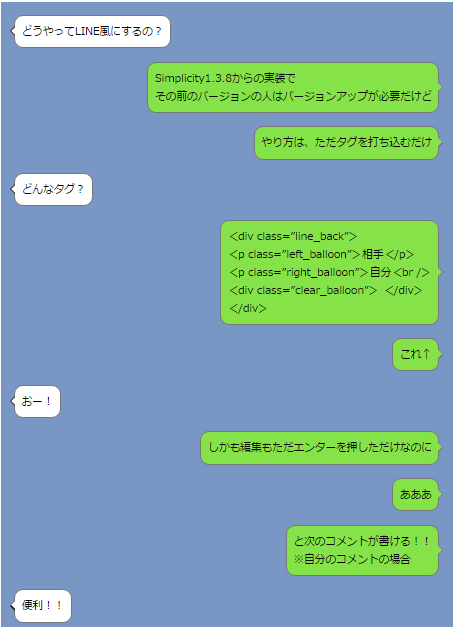
なんと簡単にLINE風の会話も作れてしまいます。
↓↓↓こんな感じ↓↓↓
どうやってLINE風にするの?
Simplicityのワードプレスで会話風LINEバージョンを実装する方法
Simplicity1.3.8からの実装で
その前のバージョンの人はバージョンアップが必要ですが、
上の画像の会話でしたら以下のコードでOKです。
<div class=”line_back”>
<p class=”right_balloon”>これ↑</p>
<p class=”left_balloon”>おー!</p>
<p class=”right_balloon”>しかも編集もただエンターを押しただけなのに</p>
<p class=”right_balloon”>あああ</p>
<p class=”right_balloon”>と次のコメントが書ける!!<br />
※自分のコメントの場合</p>
<p class=”left_balloon”>便利!!</p>
<p class=”left_balloon”>相手のコメントをかきたい場合は?</p>
<p class=”right_balloon”>黙テキストでタグを書くか、<br />
既にコメントの枠があるなら矢印キーで移動すれば大丈夫</p>
<p class=”left_balloon”>これは是非使っていきたいですね!</p>
<div class=”clear_balloon”> </div>
</div>
↑タグの「<」「>」は全角にしてありますので、コピペで使用される場合は「<」「>」半角にしてお使いください。
すごい便利ですよね。
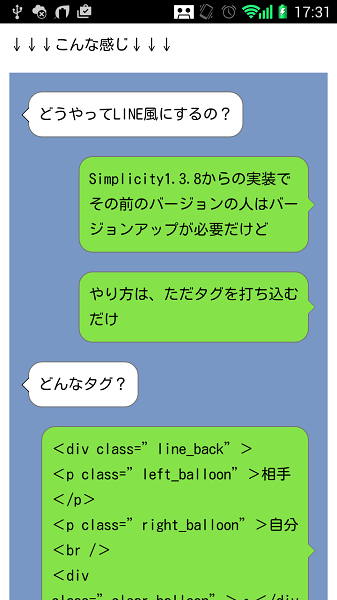
ちなみにスマホでみるとこんな感じで表示されます。
そんなにパソコンと変わりません。
でも、このままだとSimplicityしか使えないですよね?
と思いきや、
しっかりと他のテンプレートでも可能なように設定方法を教えてくれていました。
ワードプレスで会話風の文章を書く方法
WordPressにCSSをコピペし「LINEぽい吹き出し」を作って会話を入力する方法
↑こちらはCSSをいじるものです。

↑Speech Bubbleプラグインを使って吹き出しを表現できます。
これで自分のお気に入りのテンプレートにも適用できますね。
ぜひぜひ色々な表現方法を使って、見に来てくれた人に色々な情報を提供していきましょう!!